Gulp 官网自我介绍如下:
Automate and enhance your workflow
自动化增强工作流的工具集。
使用
首先全局安装 gulp-cli。
若曾安装旧版 gulp,首先需要将其卸载
npm rm --global gulp,确保旧版本不与新版本冲突。
$ npm install --global gulp-cli
然后在项目开发依赖(devDependencies)中安装 gulp:
$ npm install --save-dev gulp
在项目根目录中编写 gulpfile.js:
var gulp = require('gulp')
gulp.task('default', function() {
// 将你的默认任务代码放置在此
})
此时,执行 gulp 即可启动默认任务。
若要启动其他任务,可以使用 gulp <task> <othertask>。
理解 stream(流)
Gulp 基于 Node.js 的 stream 对数据做各种转换,因此要掌握 Gulp,就一定要了解 Node.js 的 Stream。
编写 gulpfile.js
// TODO:
编写插件
// TODO:
源码阅读
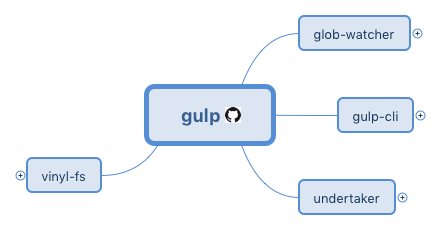
gulp.js 的依赖图如下:

REF
- Gulp 基础与原理 by JerryC, 2017-02-28
- Stream Handbook by James Halliday
- Gulp.js
- Stream - Node.js Documentation